
30記事達成したらやりたかったこと
それは….ブログデザインのカスタマイズ!!
ブログを初めて3ヶ月、10記事だけ書いて9ヶ月余り放置してしまっていたブログ。
読みやすいデザインも大事だけどまずは「アウトプットの練習をすること」を7月の目標に掲げ、とにかく30記事を書くまでデザインも気にしない、と決めて実行していきました。
その間、デザイン関係でやりたいなと思ったことをスマホのメモ帳に参考リンク先と共に保存していきました。
ついに30記事達成!
\ 30記事達成 /
1年5ヶ月の超スローペース!
30記事書くまで我慢していたデザインカスタマイズに挑戦🖌☑︎ブログテーマ変更
☑︎サイドバー設定
☑︎2列表示設定
☑︎グローバルナビゲーション(PC)
☑︎ボトムナビゲーション(スマホ)
☑︎見出しデザイン変更
☑︎「前へ」ボタン設定— あん@働いていても子供と夏休みを過ごしたい (@ann360days) 2020年8月7日
まずは小さなことから気になっていた点を進めていきました。
基本設定の見直し・修正
アイキャッチ画像を変更
アイキャッチ画像を最後に挿入することが多いのですが、下書き保存のタイミングなどでなぜか途中の挿し込み画像が反映されていました。

あれ?アイキャッチ画像作成して挿入したはずなのになぁ。
しかしデザイン関係はまだ触らないぞ。と頑なにそのまま放置・・・
調べてみたらはてなの公式ヘルプページに載っていました。
はてなブログ→「該当記事編集」→「設定(ギアアイコン)」→「アイキャッチ画像」を選択

ものの1分で変更完了。これでちぐはぐなアイキャッチ画像が揃いました。
サイドバー設定
プロフィール・カテゴリ・月別・注目記事を表示させる。
「デザイン」→「カスタマイズアイコン」→「サイドバー」→トップに表示をさせたい内容がなければ「+モジュールを追加」で好きな項目を作成(お問い合わせ等)

すごい!急にブログっぽくなった!
すみません、初心者なもので・・・ついはしゃいでしまいました。
一番最初の無機質なトップ画面から少し見やすくなりました。

はてなブログテーマ変更
「UnderShirt」に変更
カード形式のアイコンが並ぶシンプルなブログテーマに惹かれて決めました。
☑レスポンシブ対応(携帯と同じ仕様対応)
☑横並びのアイコン(カード型アイキャッチ)
☑シンプルなデザイン
ブログテーマ変更後参考にしたブログ:lulu mamaさん
デザインを変更すると適当に作成していたアイキャッチ画像が切れてしまいました。
キレイに表示させるにはすべて「9:16」の倍率で作成しなおす必要がありそうです。
参考にしたブログ:みっふぃかかさん
うーん、こちらはまだできておりませんがいずれやりたいと思っています。
CSSデザイン変更
スマホの表示を2列にする
ブログテーマを作成された作者のrokuzeudon さんのブログを参考にしました。
ここで人生初めての「CSS」に触れます・・・。
はてなブログの「デザイン」→「カスタマイズ」→「デザインCSS」

にリンク先のCSSをコピペして恐る恐る表示させると、憧れの2列表示が。
じゃん。

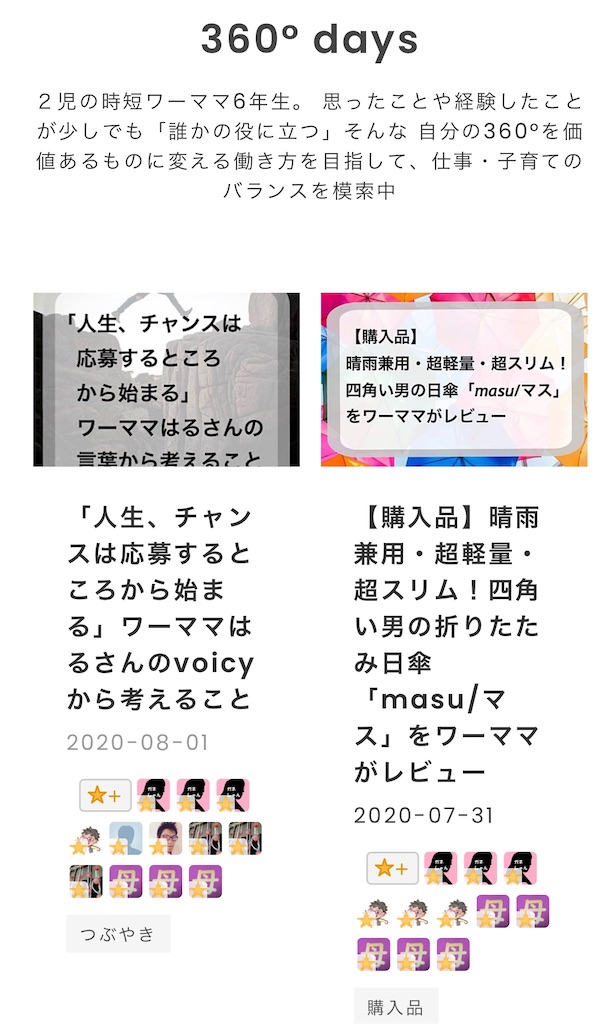
わー、できた。スマホの2列表示してみたかったんです。しかし思ってたのとちょっと違う?アイキャッチ画像の下に本文が入って全体が長細く表示されてしまっています。アイコンのみ表示羅列させる方法はないかと調べてみました。
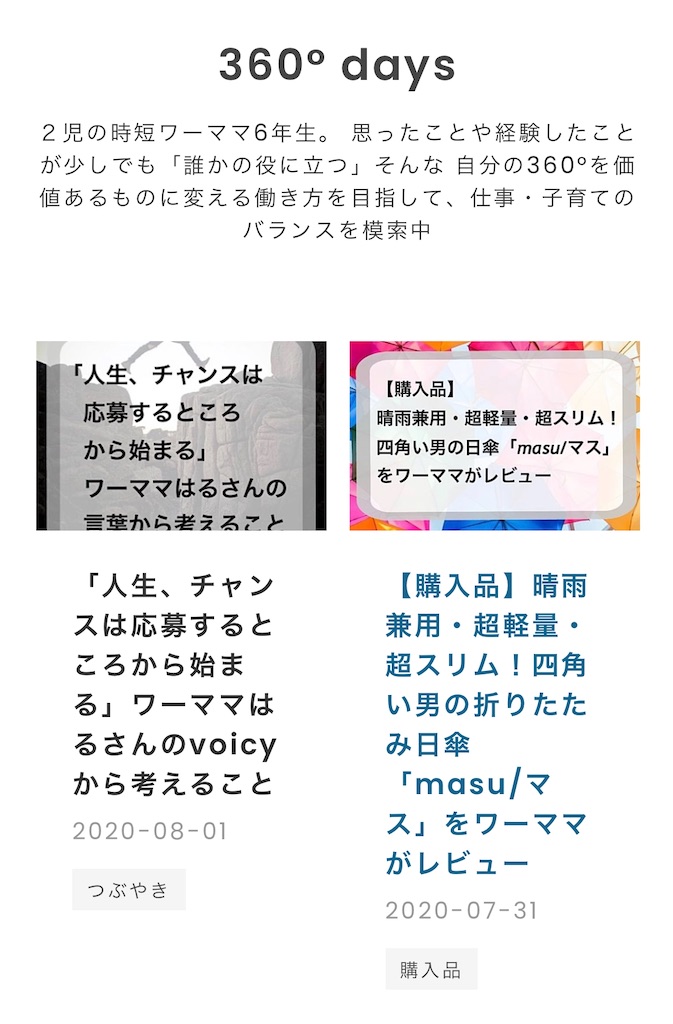
説明文を表示させない
本文が隠れてスッキリ!しましたが、反対にはてなスターが目立つ気がする?

はてなスターをトップにのみ表示させない
はてなスター自体をブログに表示させない方法もありますが「はてなスターの機能は残したままトップ画面にのみ表示しない」という方法がありました。

参考にしたブログ:くうかさん
グローバルナビゲーション設定(PC用)
ブログ名の下に固定で出る案内バーはグローバルナビゲーションというんですね。
かっこいいですよね!上部に固定でメイン画面が表示されていると、ブログを見に来てくださった方がホーム画面をみたり、他のページを見やすくなるのでつけたいなぁと思っていました。
私自身も皆さんのブログを見るときに、よく「このブログを書いてる方はどんな方なんだろうー?」とプロフィールを見にいくことが多いので作成してみました。
プロフィールは一番最初に簡単に書いた自己紹介ページのリンクを貼り付けたので、プロフィールとは趣旨が異なるかもしれませんが今は仮設定で進めていきます。
参考にしたブログ:元CAバンビさん
ここで初歩的な点でつまづいてしまいます。表示させたい項目を決めて、リンク先をコピーする。とあるんですが、その「リンク先」って一体どこのリンク?
その疑問を解決してくださったのがこちらのブログ:ふさにさん
とってもわかりやすくてなんとかリンクを入力することができました。

・ホーム
・最新記事
・カテゴリ
・プロフィール
・お問い合わせ
上記5項目を作成して「カテゴリ」のみカーソルをあわせるとさらに細かいカテゴリまで表示させるように(2階層表示)設定してみました。

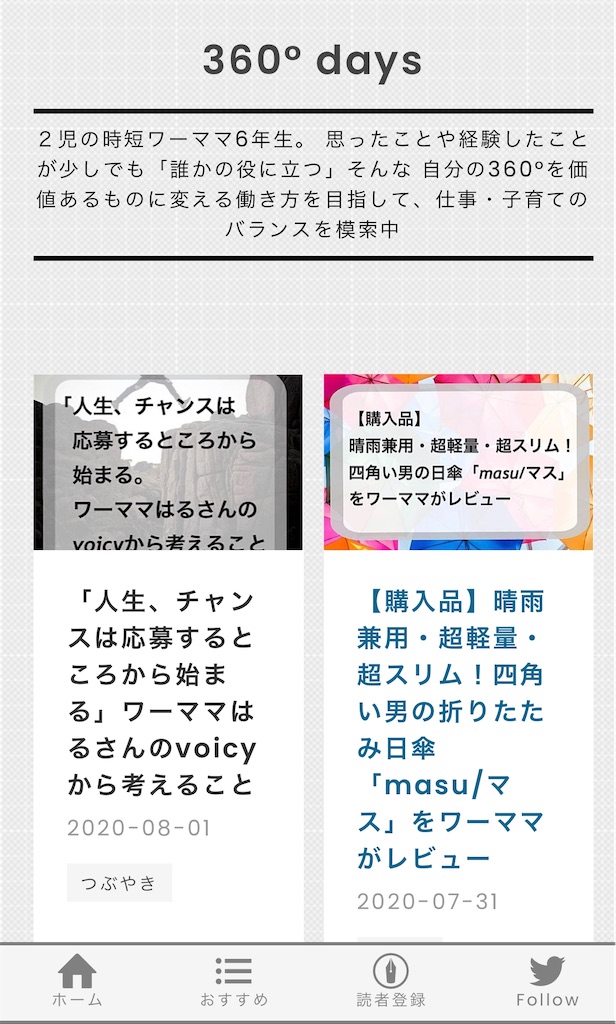
ボトムナビゲーション設定(スマホ用)
PC版が完了したら今度はスマホも設定していきます。てっきりPC版をレスポンシブ対応でそのまま同じメニューを表示するのかと思い、スマホ版のプレビューを見てみると・・・

おぉ、ブログ名がつぶれている。
固定グローバルナビゲーションで参考にしたブログにそのまま案内があった
「スマホ固定フッターメニュー・ボトムナビゲーション」設定をすることにしました。
参考にしたブログ:元CAバンビさん
ボトムナビゲーションとはスマホでページを見たときにページの一番下に固定で表示されるメニューバーのことです。PCとは違いスマホの小さな画面で細かい文字を羅列すると見づらい為、すっきり表示する工夫をする必要があるとのこと。当ブログを訪問してくださる方も7割程スマホの方の為ボトムナビゲーションを設定することにしました。

・ホーム
・おすすめ
・読書登録
・Follow(twitter)
4つの項目に分かれますが「おすすめ」にカーソルをあわせると初期設定でさらに5つの項目のリンクを入れられます。今回はよく読まれている記事のリンクをそれぞれ貼り付けてみました。

文字数多いかも。カテゴリにしてカテゴリごとリンクに飛ばしたほうが良かったのか?
この辺りはまた後日見やすいように修正をしたいと思います。
記事本文の見出しの変更
大見出しをh3からh2へ自動書き換え
はてなブログでそのままブログ作成をするとどうも大見出しが「h2」ではなく「h3」が表示されてしまうようです。記事のタイトルが「h1」なのに対して大見出しが「h3」となり、「h2」が歯抜けの状態。
「HTMLのhタグ」がきちんと順序通りに使用されていることが基本のようなので、早めに自動書き換えの設定をしておきました。
参考にしたブログ:ガイさん
見出しのデザインを変更する
ついにきました。「見出し」のデザイン!
記事の本文の吹き出しとか素敵なデザインって一体どうやってるの?毎回記事を書くときにhtmlに追加していくのかな、面倒そう。。。と怖気づいていた私ですが、チャレンジしました。
参考にしたブログ:サルワカさん
デザインCSSに希望のデザインのCSSをコピーして入れるだけで「h2」「h3」「h4」タグに対応してすべての記事が適用されるんですね。驚き(初心者)
今まで記事作成時、見出しを入力するごとに「何かカスタマイズ」するんだろうなと思いながらよくわからないので、ブログ始めた当初は一つ一つ見出しの色を変えたり、かぎかっこを入れて、大文字にしたり・・・とコネコネやっておりました笑
デザインCSSに見出しカスタマイズのCSSを入れた後に昔の記事を見てみると・・・

手動で一つずつアンダーライン、青字に変更した部分とデザインカスタマイズが重複してごちゃごちゃしている(恥)
編集上で毎回見出しを変更していたのを元の文字サイズ、黒色に変更し直しました。

ちゃんとデザインカスタマイズ通りに変更されている(じーん)
・h2 黒色の上下ライン
・h3 水色の吹き出し
・h4 水色の点線
シンプルなデザインにしてみました。
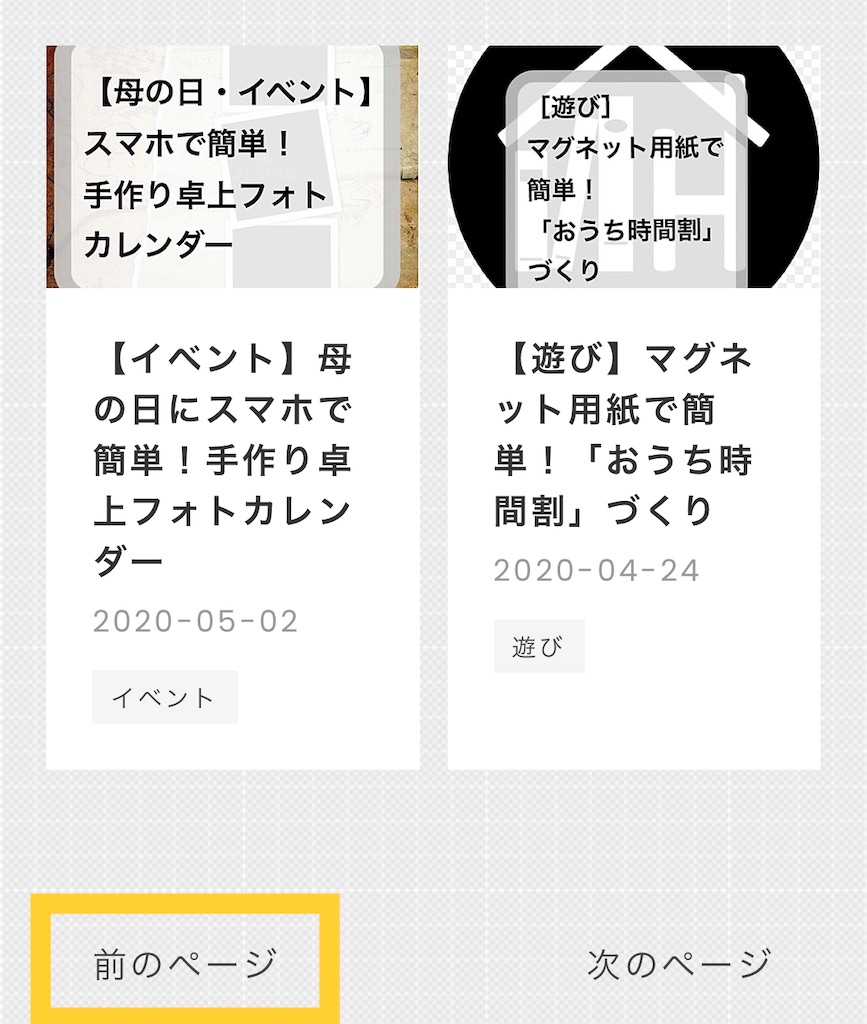
「前へ」ボタンの設定
ブログ記事を「次へ」ボタンで見ていくと不思議と「前へ」ボタンはなく前のページに戻ることができないので「前へ」ボタンを追加。
他の方のブログ記事たくさん読みたーい!という時にこのボタンがないとまたトップ画面まで行ってカテゴリや、月別アーカイブで探さなくてはいけないのであったほうがいいなと思い設定しました。
参考にしたブログ:まろりかさん

これで一旦終了。
スマホ画面で見るビフォーアフター
Before写真

After 写真

念願のデザインカスタマイズをしてみて
1週間かけて少しずつやりましたが「これはどうなってるの?」「こんなしくみになってたんだ」「おぉ、こんなに変わった」と楽しかったです。
一息つくと満足してしまい次のカスタマイズはいつになるやら?
本来デザインカスタマイズ最初の方にやる「ヘッダデザイン」は未設定だったり、目次メニューや箇条書きをまとめる「囲みボックス」などもやってみたいなとカスタマイズの終わりのない放浪が始まってしまいそう。
本当にたくさんのみなさんのブログを参考にさせて頂きました。ありがとうございます!
訪問して「役に立った」「うんうん、わかる」「そうなんだ!」と少しでも何か持ち帰ってもらえるような記事になるよう、楽しみながら書いていきたいです。
















コメント